Everyone knows what it feels like to interact with a great website. The ease to find what you need and an enjoyable experience while doing so is what keeps you coming back. So when you design your brand’s website, the focus is usually placed on the way it looks and performs. But how do you know these two things are converting your customers?

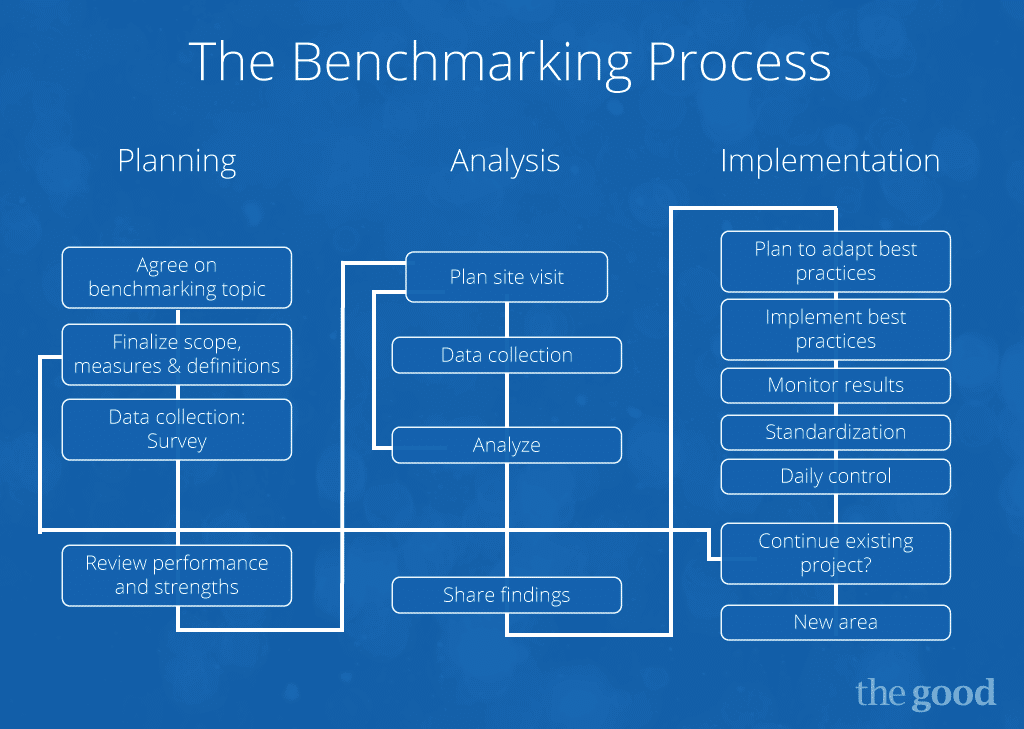
A website benchmark is an analysis of your website in comparison to your business goals and metrics. It can be used for internal and external audits, like annual growth reports, sales trends, and competitive analysis.
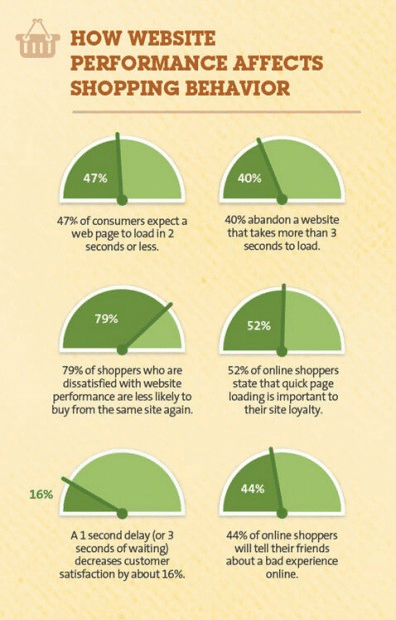
A performance benchmark for your website is specifically designed to take a look at how it is performing for visitors. Since your site is one of your best marketing tools, it is important for it to look good and perform well for your visitors.
Performance metrics are the window into how your website is performing and any improvements that need to be made. Keeping track of and understanding fluctuations in your key performance indicators will lead to valuable insights and meeting business goals.
What should you measure?
Ultimately, it’s all about conversions. What do you want your visitors to do when they visit your website? Measure the KPIs that are important for your business goals. If you can measure it, you can benchmark it.

Here are some examples of performance benchmarks tied into converting your visitors and useful for all websites:
- Page Speed: The entire time span a webpage loads, from sending an HTTP request to a server to the complete and final display of the web page on a browser.
- Time to Title: Amount of time it takes for a title to appear in a browser tab after an individual requests a site.
- Time to Start Render: The time it takes from an individual making a request and the amount of time it takes for content to begin loading.
- Site Interactions: How much time it takes before individuals can begin to click on links, type in text fields, scroll on a page, and interact in other ways with a website.
- DNS Lookup Speed: How long it takes for your DNS provider to translate a domain name into an IP address.
- Bounce Rate: A single page visit to your site, with users failing to interact elsewhere.
- Requests per Second: The number of requests your server receives every second.
- Error Rate: The number of errors occurring at any given time and how many occur within a specific time frame.
- Time to First Byte/Last Byte: TTFB is how long it takes for the first bit of personalized information to reach a user’s web browser. TTLB refers to the moment when a user has received all of their information.
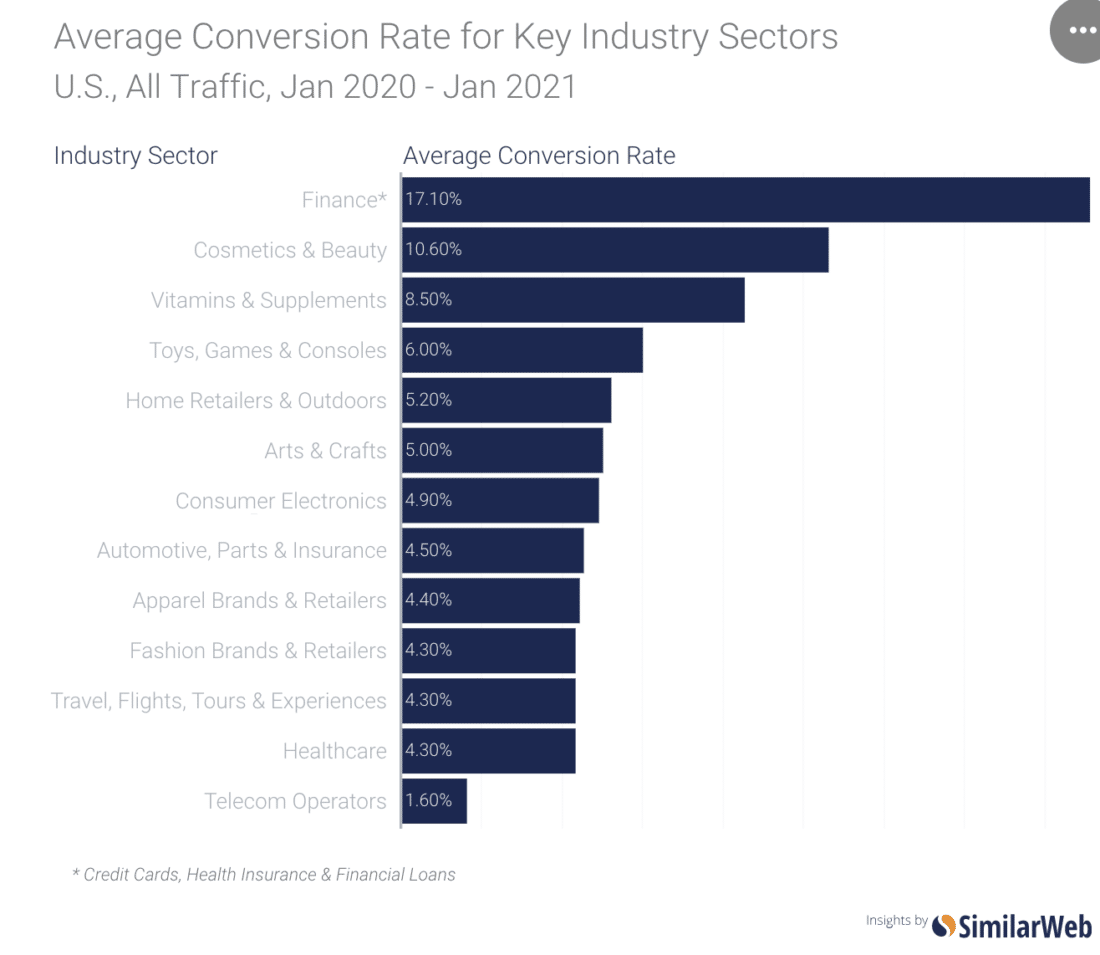
- Conversion Rate: How many unique visitors end up converting into customers.
How do you begin?
Start from where you are and use that as a baseline. Next determine how frequently you want to check in on your KPIs, who is responsible for reporting those numbers, and where the data will be recorded and accessed. Finally, review and analyze the data and make adjustments accordingly.

Here are some of the tools you can use to measure your website’s performance:
- Google Analytics: Data on your website’s visitors.
- PageSpeed Insights: Google’s tool to determine how your page ranks due to site speed.
- Pingdom Website Speed Test: Helps you analyze your website load speed.
- GTmetrix Website Speed and Performance Optimization: Provides more information about your website’s speed and performance, as well as real recommendations on how to fix each issue.
- WebPageTest: Tests your website’s performance in real browsers, devices, and locations around the world.
According to WordPress website builder platform Elementor, “It’s important to pay attention to the specific configuration of your test—adjusting the location, device, and connection speed to get an accurate picture of how your site will perform for different types of users.” It’s not about just testing on one device, one time of day during the week, and using that as your baseline. It’s important to factor in how your page load speed correlates to what’s happening that day on your site. Testing multiple times using different testing scenarios nets you a better overall picture of your site’s performance.
The number of options available to you to evaluate the performance of your website can be daunting. Determine which data points are the most significant and whether your figures are good ties back to knowing what your KPIs are and benchmarking those. Ultimately it’s all about how well your website is converting visitors. Performance benchmarking may appear to be a massive task but any development team with enough time and expertise can complete it.


0 Comments